大家好,由于公司忙着赶项目,导致有段时间没有发布新文章了。今天我想跟大家谈谈Cookie的使用。同样,这个Cookie的使用方法是我从公司的项目中抽出来的,为了能让大家看懂,我会尽量写详细点。废话少说,我们直接进入正题。
一、安装Cookie
在Vue2.0下,这个貌似已经不需要安装了。因为当你创建一个项目的时候,npm install 已经为我们安装好了。我的安装方式如下:
| 1234567 | # 全局安装 vue-cli$ npminstall--global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$cdmy-project$ npminstall |
|---|---|
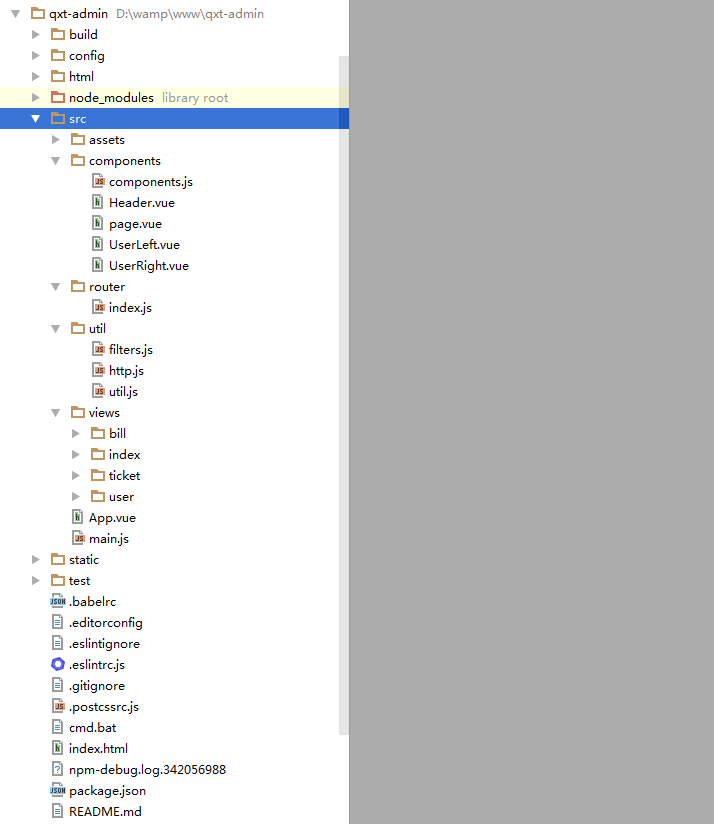
这是我创建好的目录结构,大家可以看一下:

二、封装Cookie方法
在util文件夹下,我们创建util.js文件,然后上代码
三、在HTTP中把Cookie传到后台
关于这点,我需要说明一下,我们这里使用的是axios进行HTTP传输数据,为了更好的使用axios,我们在util文件夹下创建http.js文件,然后封装GET,POST等方法,代码如下:
四、在登录组件使用Cookie
由于登录组件我用的是Element-ui布局,对应不熟悉Element-ui的朋友们,可以去恶补一下。后面我们将讲解如何使用它进行布局。登录组件的代码如下:
五、在路由中验证token存不存在,不存在的话会到登录页
在 router--index.js中设置路由,代码如下:
备注:请注意路由中的 meta:{requireAuth: true },这个配置,主要为下面的验证做服务。
if(to.meta.requireAuth),这段代码意思就是说,如果requireAuth: true ,那就判断用户是否存在。
如果存在,就继续执行下面的操作,如果不存在,就删除客户端的Cookie,同时页面跳转到登录页,代码如下。
以上就是Cookie在项目中的使用,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。